

This tool is one of the most important tools you have! Play with the little triangles you’ll see in the two grey gradients and watch their effect on the image. Make sure you have selected the plasma layer’s mask and open Layers → Colors → Levels. Now you’ll see that the image of the logo isn’t very sharp. with the help of the bucket fill tool) and use Raise Layer or Lower Layer from the layer dialog menu to achieve something like this:

Now add a new layer and fill it with some color (e.g. This will leave you with the following scenario: Adjusting the levels ¶ Use the layer dialog menu to Anchor Layer, which will anchor the floating selection into the previous activated layer (which is the mask of the plasma layer in our case). You will again get a floating selection, shown in the layer dialog like this: Make sure you have the mask of the top layer selected and the layer is activated. It’s enough that you activate it in the layers dialog.) Now do Edit → Copy. (you don’t have to make the layers on top invisible to work on this layer. You can toggle whether a layers mask or the actual picture is active by clicking on their previews in the layers dialog. Nothing will change on the image for now, but the layer dialog will look like this: Now (still on the plasma layer) choose Add layer mask from the layer dialog menu.

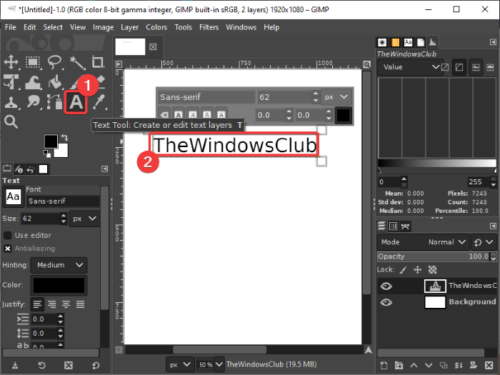
You can play with the other parameters, but they have sensible defaults. It’s getting funny now: Use the bumpmap plugin with the blurred text layer as a bumpmap on the plasma layer. The layer dialog should look something like this now: Bumpmapping ¶ Use the plasma plugin to make this layer a little colorful: Filters → Render → Noise → Plasma (Yes, you are invited to experiment with the parameters…). At the end, leave the new white layer visible and active. Click some times on the eye symbol to see how you can make a layer invisible and make the other layer active by clicking on its small preview in the layer dialog. It will be active which can be seen from the fact that it has a blue background in the layers dialog. It will be created above the just made text layer effectively hiding it. Now add a new layer to the image with the help of the New Layer button in the layers dialog. Adding colors ¶įirst of all: Blur the image a bit using Filters → Blur → Gaussian Blur (a value of 5 may be a good start). Using Colors → Invert you will achieve something like the picture above. You should now have one layer with black text on white background. Then merge it with the white layer below by choosing Merge Down from the Layer menu. You can use the move tool to move the text where you like to have it. You will get a new text layer which you can also see if you look at the layers dialog. Start with a plain white picture, black as the foreground color and open the layer dialog! Adding text ¶ What we want to achieve in this example is to generate a 3-dimensional text logo flying (and movable) over the background (a simple uni-color layer in our case, but you will easily see that you could use any other (stack of) layers/images instead. On this page, the first section of our ever growing (?) collection of tutorials, I will demonstrate the basic operation you will need to perform over and over again in your life as a computer artist: Generate isolated parts of a picture and combine them with a random background. Text and images Copyright (C) 2002 Jens Lautenbacher and may not be used without permission of the author.


 0 kommentar(er)
0 kommentar(er)
